
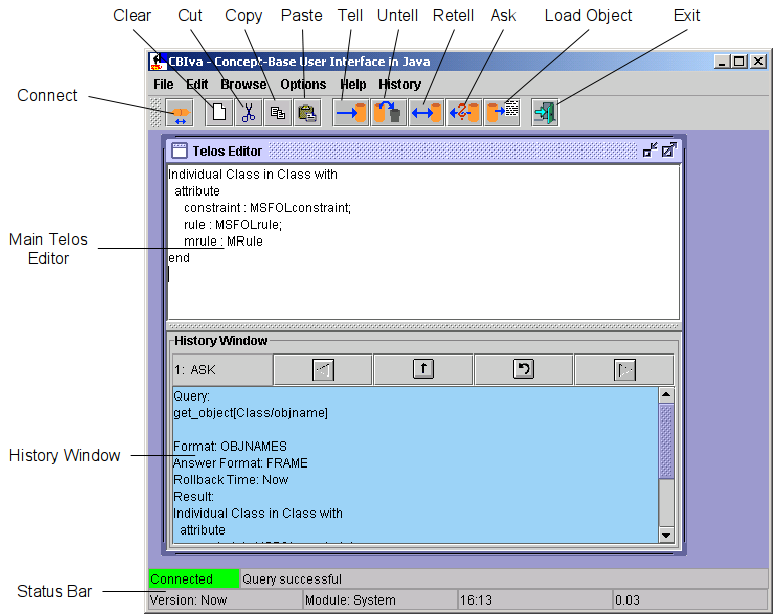
| Figure 8.1: Main Window of CBIva |



The ConceptBase.cc User Interface consists of two main applications:
The interface is based entirely on Java, so it should be usable on all platforms with a compatible Java runtime environment1. The Java interface includes a graphical browser and editor.
Both applications, CBIva and Graph Editor, can be run as a stand-alone Java application or as an applet inside a web browser. The use of CBIva as applet requires a browser with a Java Plugin. If you install a Java Runtime Environment on your machine, the plugin is usually also installed and configured for your browsers. Linux users might have to install the plugin manually into a dedicated directory of their web browser if they want to create web pages with CBIva or the Graph Editor as applets.
CBIva is similar to the old CBworkbench used in earlier releases of ConceptBase. If you have installed a Java virtual machine, you can start the Java user interface by the command
cbiva
We assume that
<CB_HOME> is the installation directory of ConceptBase.cc2 and that it is added to the search path
for executable program. After a few seconds, the CBIva main
window should pop up. If an error occurs you may have to edit the script/batch file
so that the correct Java Virtual Machine is found. Figure 8.1 shows the main window connected
to a server and gives a short description of the buttons in the tool bar.
The user interface uses the MDI (multiple document interface) model, i.e. all windows
are displayed as subwindows in the main window.
Figure 8.1: Main Window of CBIva
The main window consists of a menu bar, a tool bar with a button panel, the area for subwindows and a status bar. The first sub window, a Telos editor, can not be closed, because it also contains the history window, which records all operations for later reuse. In the following, each component of the user interface is explained.
The tool bar is the button panel below the menu bar. All buttons have tool tips, i.e. small messages that show the meaning of these buttons. The tool tips appear, if you move your mouse pointer over the button and do not move your mouse for about one second. The buttons are shortcuts for some operations that are frequently used and are also available in the menu. The operations apply to the Telos Editor which has currently the focus.
You can move the tool bar outside the main window or display it in vertical form, if you click inside the tool bar and drag it to another place.
The status bar contains some fields that display general information about the status of the application.
The Telos Editor is an editable text area, where you can edit Telos frames. The operations can be executed from the menu bar or the buttons in the tool bar. Furthermore, the text area has a popup menu on the right mouse button with the following items.
The history window is part of the main Telos editor. It stores all operations and their results, so that they can later be used again. The buttons scroll the history back or forward, copy the text into the Telos editor or redo the operation in the history window (see figure 8.2). If the current operation is an “ASK”, then a single click on the copy-button will copy the query to the Telos Editor, and a double click will copy the result of the query. The size of the history window can be reduced by using the slider bar between the Telos editor and the history window.
Figure 8.2: Buttons of the History Window
This dialog displays the instances of a class. The class is entered in the text field. When you hit return or press the “OK” button, the instances of this class will displayed in the listbox.
If you double click on an item in the listbox, the instances of this item will be displayed. The frame of a selected item can be loaded into the Telos editor by clicking the “Telos Editor” button. A history of already displayed classes is stored in the upper right selection list box. The “Cancel” button closes the dialog.
The Frame Browser (see figure 8.3) shows all information relevant to one object in one window. The window contains several subwindows with list boxes that show super- and subclasses, the classes, the instances, attributes and objects refering this object. In the center of the window, a small window with the object itself is shown. To view the attributes of the object, you must first select the attribute category in the subwindow “Attribute Classes”.
Figure 8.3: Frame Browser
The Frame Browser can be used with and without a connection to a ConceptBase.cc server. If it is not connected, it retrieves the information out of a local cache, which can be loaded from a file by using the “Load” button. The file has to be plain text file with Telos frames. All objects in the cache can be saved into a text file as Telos frames with the “Save” button. The contents of the cache can be viewed with the “Cache” button. The result of a query can be added to the cache by using the “Add query result” button.
The button “Telos Editor” inserts the Telos frame of the current object into the Telos Editor.
This dialog displays all visible queries6 stored in the current object base (see figure 8.4). From the list box, you can select a query and “ask” it or load its definition into the Telos editor.
Figure 8.4: Display queries dialog
If you “ask” a generic query class with parameter, another dialog will ask you to specify the parameters. For each parameter, you can specify whether the value entered should be used as “substitute” for the parameter or as a “specialization” of the parameter class (see section 2.3). You can select a value for the parameter from the drop-down list if you have clicked on the “Show Values” button. Note that this list might be very long. Especially for the predefined queries it usually returns all objects in the database as any object can be used as a parameter for these queries.
This dialog is similar to the previous dialog but displays instances of Function. Note that functions are formally special queries. Consequently, the dialogs for functions and queries are pretty much the same. The separation into two dialogs serves quicker handling.
The Query Editor (see figure 8.5) allows the interactive definition of queries. The name of the query is entered in the upper left text field, the super class in the upper right field. After you have entered this information, the list box “Retrieved Attributes” will be filled with all available attributes.
Now, you can select the attributes you want to have in the result. For selection of more than one attribute, you must press the CTRL key and select the attribute with a mouse click at the same time. All attributes can be deselected by the popup menu.
Figure 8.5: Query Editor
In the right listbox you can add computed attributes. The right mouse button brings up a popup menu, which lets you add or delete an attribute.
In the text area below the two list boxes, you can add a constraint in the usual CBQL syntax. The constraint must be enclosed in $ signs.
The text area below, shows the Telos definition of the query and is updated after every change you have made. If your query is finished, you can press the “Ask query” to test the query, i.e. it is told temporarely and the results are shown in separate window. If you are satisfied with the result you can press the Tell button to store the query in the object base.
The Tree browser (see figure 8.6) displays the super classes, classes and attributes of an object in a tree. To start the tree browser, you must mark an object in the Telos editor and select the item “View Object as Tree” from the popup menu or the Edit menu.
Figure 8.6: Tree Browser
To expand an item, just double click on the icon. If you mark an object name in the tree, you can load into the Telos editor with the “Telos Editor” button or open a new tree browser with the button “View Object as Tree”.
The ConceptBase.cc Graph Editor is an advanced graphical modelling tool that supports the browsing and editing of Telos models. As the graphical browser of the previous releases, it supports different graphical types, i.e. different object types may be represented by different graphical objects. In addition to some predefined graphical types, the user can add his/her own graphical types by modifying and adding certain objects in the knowledge base. Furthermore, the standard components can be replaced by own classes implementing specific application-dependent behaviour.
In the following, we first give an overview of the Graph Editor application and then present the main components and functions of the Graph Editor. Details about the use of graphical types can be found in Appendix C. An example for the definition of graphical types of the Entity-Relationship model is given in Appendix D.2.
The ConceptBase.cc Graph Editor is entirely written in Java. It can therefore be used on any platform with Java 1.4. The use as applet is also possible wrt. to the usual security restrictions of applets.
The Graph Editor is integrated with CBIva, i.e. Telos frames of objects shown in the Graph Editor can be loaded directly into a Telos editor and vice versa. The Graph Editor implements a Multiple Document Interface (MDI), i.e. inside the main window several internal frames can be opened. Each frame has a separate connection to a ConceptBase.cc server. Thus, within a Graph Editor you can establish multiple connections to the same server or to different servers.
The communication with the ConceptBase.cc server is done using standard ConceptBase.cc queries and a special answer format. For the presentation of objects, the Graph Editor needs to know also the graphical type of an object which is included in the XML document. This document is sent by the server as answer to a query. Together with the caching techniques, the use of XML reduces the communication between client and server.
The new Graph Editor supports also the concept of “graphical types” as the graphical browser in the previous releases of ConceptBase. However, the idea of different graphical types has been extended and makes use of some dynamic features of the Java programming language (e.g., dynamic loading and binding). Figure 8.7 gives an overview of the ConceptBase.cc Graph Editor. Three internal windows have been opened, the two windows on the left have been connected with the same server running on “localhost”, port 4001. The small window in the upper right corner is not connected to a server, but a few objects have been created.
Figure 8.7: ConceptBase.cc Graph Editor
The windows which are connected with the server, show the same model but in different representations. This is caused by the fact, that for the upper window, the default grapical palette has been chosen, and for the lower window, a customized graphical palette specifically designed for the ER model has been selected (see appendix D.2 and C).
Furthermore, you can notice that the object “QueryClass” is represented by two different components. In the upper view, the detailed component view has been activated by a double-click on the object. It shows the Telos frame of the object. By a double-click on the title bar of this component, one can switch back to the default view of this object. Thus, each object can be shown by a small component (the default view) and a large component which gives more detailed information. Components are in this context specific Java objects, namely instances of javax.swing.JComponent. Thus, different components can be provided to represent an object (e.g., tables, buttons, text fields). You can implement your own component and integrate into the Graph Editor by extending a specific Java class. Details about the customization of the Graph Editor using graphical types and other components can be found in appendix C.
Finally, the Graph Editor removes some drawbacks from the previous graph browser. On the one hand, it can be used to edit Telos models (see section 8.2.7). On the other hand, it is able to show also implicit relationships between objects which have been derived by rules or Telos axioms. For each type of relationship (instanstation, specializations, and attributes), one can choose to see only the explicit relationships or to see all relationships.
The Graph Editor is usually invoked by CBIva (the CB workbench) by using the menu item Browse → Graph Editor.
If CBIva is connected with a CBserver, the Graph Editor will be connected to this server and you will be prompted to enter the object name you want to start with and a name of a graphical palette. The graphical palette is a Telos object which represents a set of graphical types which will be used to visualize Telos objects (see Appendix C). On startup, the Graph Editor retrieves all information about the graphical types from the server. Depending on your system, this might take about 10 seconds.
If CBIva has no connection with a server, the Graph Editor will be started without a connection and no internal window will be opened within the Graph Editor.
It is also possible to start the Graph Editor directly from the command line without starting CBIva. The main class of the Graph Editor is i5.cb.graph.cbeditor.CBEditor. This class has to be given as argument on the command line when you invoke the Java Virtual Machine, e.g.
java -classpath $CB_HOME/lib/classes/cb.jar i5.cb.graph.cbeditor.CBEditor
The connection to a CBserver has to be established via the File / Connect menu. The dialog box has two tabs. The first is for providing the host and prt number number of the CBserver. The second is for providing the start object to be displayed, the graphical palette, and the start module.
All explicit information is a proposition is ConceptBase, including attributes, specializations and instantiatins. You can move objects in the graph editor by pointing the cursor to the object’s label and then dragging it while keeping the left mouse button pressed.
If a graph has many nodes and edges, then it is recommended to first click once on the node or edge to be dragged and then to drag it. This will switch off the anti-aliasing while dragging and thus be faster.
Some edges like instantiation links have no label in the graph editor, depending on the graphical type associated to it (see section C). In such cases, a small square dot is displayed on the edge. Click on this square dot to select the edge and to drag it. If the edge has a background color (see section C) different from the edge color, then the square dot is drawn in the background color.
The menu bar provides access to the most important functions of the Graph Editor.
The connection dialog consists of two tabbed panes. In the first one (Address), you can enter the host address (name or IP number) and the port number. In the second pane (Initial Object), you can specify the initial object to start the browsing process and the graphical palette.
The operations in this menu have an effect on the selected objects. You can select an object by clicking on it with the left mouse button. Multiple selection is possible dragging a rectangular area while holding down the left mouse button or by holding the Shift-key and clicking on objects.
The options will be stored in a configuration file (see section 8.5) when you exit the Graph Editor.
Figure 8.8: Component view of Telos objects: tree and frame
The graph editor has an experimental layout algorithm that may be useful to reorganize the layout of a complex graph. The heuristic of the layout algorithm is rather simple and does not minimize link crossings.
These operations have effect on the current connection, i.e. the connection of currently activated frame.
Figure 8.9: Query dialog
The tool bar (see figure 8.10) consists of a set of buttons that are mainly short cuts for some menu items. The right half of the tool bar provides buttons for the creation of Telos objects.
Figure 8.10: Tool Bar of the Graph Editor
$CB_HOME/lib/classes/cb.jar).
The popup menu is activated by a click on the right mouse while the cursor is located over an object.
The Graph Editor supports also the creation and deletion of Telos objects. A Telos object in the context of the Graph Editor is a proposition as described in chapter 2. As described there, there are four types of Telos objects:
Figure 8.11: Create Object dialogs for Individuals, Attributes, Instantiations, and Specializations
For each object type, we provide a dialog to create this object type as shown in figure 8.11. This dialog is opened by clicking on one of the “Create” buttons in the tool bar, or by selecting an “Add ...” item from the popup menu (e.g, “Add instance” or “Add subclass”). If there are some objects selected in the current frame, then the object names of these objects will be inserted into the text fields of the dialog in the order they have been selected (i.e., the first text field will contain the name of the object which has been selected first). Furthermore, if you move the cursor into a text field in the “Create Object” dialog and select an object in the graph, then the name of this object will be inserted into the text field.
As changes might lead to a temporary inconsistent state of the database, we do not execute the changes directly on the database. They are stored in an internal buffer in the Graph Editor and executed when you hit the “Commit” button in the tool bar.
If you have specified the attribute category, you can also select the attribute value from a listbox by clicking on the “Select” button next to the text field for the attribute value. The listbox will show all instances of the destination of the attribute category (e.g. all instances of Department for the category Employee!dept).
If you select the radio button “Show Attribute Instantiation” then the Graph Editor will also show the instantiation link for the attribute. For example, if you create a new attribute for John with the label JohnsDept in the attribute category Employee!dept, then the instantiation link between John!JohnsDept and Employee!dept will also be shown. As the graph gets quite confusing with too many links, this radio button is not selected by default.
Deletion of objects is also possible. As this operation should not be mixed up with the removal of an object from the current view, this operation is just available from the popup menu (item “Delete Object from Database”).
As you might make mistakes while editing the model, there is the possibility of undoing changes. The button “Show added/removed objects” list all objects that have been added or removed (since the last succesful commit or since the connection has been established). A screenshot of the dialog is shown in figure 8.12. The left list shows the objects that have been added, the right list shows the objects that have been removed. By clicking on the button “Re-Insert/Delete” object, the selected objects will be re-inserted in or deleted from the graph 7.
Figure 8.12: List of objects which have been added or removed
If you are satisfied with the changes you have done, you can click on the “Commit” button. Then, the Graph Editor will transform the objects to be added or removed into a list of Telos frames and send them to the server using the TELL, UNTELL, or RETELL operation. If the operation was successful, all explicit objects will be checked if they are still valid and if their graphical type has changed (as in the “Validate and update” operation from the “Current Connection” menu). If there is an error, the error messages of the server will be displayed in a message box. The internal buffer with the objects to add or remove will be not changed in this case.
To improve the performance of the Graph Editor, several caches are used. On the other hand, the use of a cache causes several problems which will be addressed in this section. In particular, the caches of the Graph Editor are not updated automatically if the corresponding data in the server is updated.
In this section we demonstrate the usage of the ConceptBase.cc User Interface, by involving an example model. It consists of a few classes including Employee, Department, Manager. The class Employee has the attributes name, salary, dept, and boss. In order to create an instance of Employee one may specify the attributes salary, name, and dept. The attribute boss will be computed by the system using the bossrule. There is also a constraint which must be satisfied by all instances of the class Employee which specifies that no employee may earn more money than its boss. The Telos notation for this model is given in Appendix D.1.
To start a ConceptBase session, we use two terminal windows, one for the ConceptBase.cc server and one for the usage environment. We start the ConceptBase.cc server by typing the command
cbserver -port 4001 -d test
in a terminal window of, let us say machine alpha8. The parameter -port sets the port number under which the CBserver communicates to clients and the parameter -d specifies the name of the directory into which the CBserver internally stores objects persistently. Then, we start the usage environment with the command cbiva in the other window.
It is also possible to start the ConceptBase.cc server from the user interface. To do so, choose “Start CBserver” from the “File Menu” of CBIva (see section 8.1.1) and specify the parameters in the dialog which will be shown (see figure 8.13). The option Source Mode controls whether the CBserver accessing the database via the -d parameter (database maintained in binary files), or via the -db parameter (database maintained both in binary files and in source files). See section 6 for more details. Once the information has been entered via the OK button, the server process will be started and its output will be captured in a window. This output window provides also a button stop the server. If you started the server this way then you can skip the next section, as the user interface will be connected to the server automatically.
Figure 8.13: Start CBserver dialog and CBserver output window
Next we establish a connection between the ConceptBas.cc server and the user client CBIva. This is done by choosing the option Connect from the File menu of CBIva. An interaction window appears (see Figure 8.14) querying for the host name and the port number of the server (i.e. the number we have specified within the command cbserver -port 4001 -d test).
Figure 8.14: The connect-to-server dialog
The objects manipulated by ConceptBase.cc are persistently stored in a collection of external files, which reside in a directory called application or database9. The actual directory name of the database is supplied as the -d parameter of the command CBserver.
The -u parameter of the CBserver specifies whether updates are made persistent or are just kept in system memory temporarily. Use -u persistent for a update persistence or -u nonpersistent for a non persistent update mode 10.
The database can be modified interactively using the editor commands TELL/UNTELL. Another way of extending ConceptBase.cc databases is to load Telos objects (expressed in frame syntax) stored in plain text files with the extension *.sml. Call the menu item Load Model from the File Menu to add these objects to the database. In our example the database (directory) Employee was built interactively and can be found together with files containing the frames constituting the example in the directory
where you have to replace CB_HOME with the ConceptBase installation directory. The following files contain the objects of the Employee example expressed in frame syntax: Employee_Classes.sml, Employee_Instances.sml, Employee_Queries.sml. An alternative to interactively building a database is to start the server with an empty database (-d ⟨ newfile⟩ ) and then add the objects in these files by using Load Model. Note, that the *.sml extension may be omitted. During the load operation of external models, ConceptBase checks for syntactical and semantical correctness and reports all errors to the history window as it is done when updating the object base interactively using the editor. This protocol field collects all operations and errors reported since the beginning of the session.
To display all instances of an object, e.g. the class Employee, we invoke the Display Instance facility by selecting the item Display Instances from the menu bar. In the interaction window we specify Employee as object name. The instances of the class Employee are then displayed (see Figure 8.15).
Figure 8.15: Display of Employee instances
After selecting a displayed instance we can load the frame representation of an instance to the Telos Editor or display further instances.
The Graph Editor is the preferred tool for browsing the objects managed by a ConceptBase.cc server. The Graph Editor is started by using the menu item “Graph Editor” from the “Browse” menu of CBIva. Select Employee as the initial object to be shown in the Graph Editor. After starting the Graph Editor, it will open an internal frame, connect it with the current server, and load the Employee object.
The ConceptBase.cc Graph Editor (described in detail in section 8.2) allows you to display arbitrary objects from the current onceptBase server. Then, we select the Employee object and choose the Sub classes option from the context menu available via the right mouse-button. We choose to only display explicit subclasses from the submenu and select the Manager object. The displayed graph is now expanded (figure 8.16).
Figure 8.16: The resulting graph after expanding the node Employee with subclasses
Now we expand the node Manager, a subclass of Employee, by choosing the menu item Instances from the popup menu for Manager. We select the menu item “Show all” to display all instances of Manager. The resulting graph is shown in figure 8.17.
Figure 8.17: The resulting graph after expanding with the instances of Manager
Note that different object types are represented by different graphical objects. The instances of Manager are shown only as grey rectangles, because they are normal individual objects. The nodes Manager, Salesman, Employee etc. are shown as ovals, since these nodes are instances of the system class SimpleClass (see for a full description of graphical object semantics: Appendix C).
One can move nodes and links by selecting a node or a link and then holding down the left mouse button while moving the cursor to a different position. When the button is released the selected object will be located at the current position and the related links are redisplayed. Selection and movement of multiple nodes and links is also possible.
We can further experiment with the graph editor by showing the classes and attributes of Employee. The classes of Employee are shown by selecting “Instance of” from the popup menu. Attributes of an object can be shown by selecting “Outgoing attributes” from the menu. The next submenu will show all attribute classes that apply for the current object. In our example, Employee is an instance of Class. Therefore, it has the attribute classes constraint, rule, and mrule (see figure 8.18). The attribute class Attribute applies to all objects as in Telos any kind of object can have an attribute. Furthermore, all attributes of an object are member of the attribute class Attribute. As we want to see all attributes, we select this attribute class and select “Show all” from the next submenu. All attributes and their values will be shown in the Graph Editor.
Figure 8.18: The graph after expanding it with the classes and the attributes of the class Employee
The Graph Editor can also show implicit relationships between objects,
e.g. relationships deduced by rules or the Telos axioms.
For example, if we select the object John and select “Instance of”
from the popup menu, we can display the implicit classes of John
by selecting “All” from the next submenu. As John is an instance of
Manager and Manager is a subclass of Employee, John is also an instance
of Employee. As there is no explicit object John->Employee,
the instantiation link between John and Employee will be represented as
an implicit link, i.e. a dashed line (see figure 8.19).
The same applies also to attribute links. For example, the employee Herbert has an implicit boss-attribute to Phil. This can be shown by selecting “Outgoing attributes” → “boss” → “All” → “Phil” from the popup menu. Note, that the submenu “All” for the attribute class Attribute will be always empty as only explicit attributes can be displayed in this category.
Figure 8.19: The graph showing implicit instantiation and attribute links
Before we are able to edit a Telos object, we have to load its frame representation in to the Telos Editor field first. For loading a Telos object to the Editor field, we choose the Telos Editor Button from either the Display Queries oder Display Instances Browsing facilities or the Load Frame button from the ConceptBaseWorkbench window (see Figure 8.20).
Figure 8.20: The TelosEditor Field with the object Employee
Now we add an additional attribute, e.g. education, to the class Employee (for the description of the Telos syntax see Appendix A). We have added the line education : String as shown in figure 8.21. To demonstrate error reports from the ConceptBase.cc user interface and how to correct them, we have made mistakes in the syntax notation of the added attribute.
Figure 8.21: Trying to add an attribute to the class Employee with the resulting error report
By clicking the left mouse button on the Tell icon, the content of the editor is told to the ConceptBase server. Syntactical and semantical correctness is checked and the detected errors are reported to the Protocol field. The report resulting from our mistakes by specifying the new attribute is also shown in figure 8.21. Note, that this syntax error would have been already detected at the client side without interaction with the server if we would have enabled the option “Pre-parse Telos Frames” in the options menu.
We correct the error by adding a semicolon to the previous line and choose the Tell symbol again. This time, since there are no further mistakes, the additional attribute is added to the class Employee.
Now we can choose again the item Outgoing Attributes from the popup of the Graph Editor window for the node Employee. If we select “Show all” attributes of the attribute class “Attribute” the new attribute will NOT be shown. The Graph Editor uses an internal cache which will only be updated on request. Therefore, we select the object Employee and select “Validate and update selected objects” from the menu “Current connection”. The cache for the object Employee will be emptied. Now, showing all attributes should add the new attribute education to the graph.
Telos objects can also be edited graphically in the Graph Editor. In our example, we want to add another attribute named address to the class Employee. The attribute destination of this attribute should be a new class called Address.
First, we select the object Employee and click on the “Create Attribute” button in the tool bar or select “Add Attribute” operation from the tool bar. As we have selected the Employee object, it should be already inserted as source of the attribute. We have to type the label (address) and the destination of the attribute in the text fields (see figure 8.22). As this attribute does not belong to a specific attribute category (it is just an attribute), we do not have to specify an attribute class.
By clicking on the Ok button, the Graph Editor will create a new object for Address represented by the default graphical type (a gray box). Then, it will create the attribute link from Employee to Address with the label address. The result is shown in figure 8.23.
Now, we want to declare Address as an instance of Class. Therefore, we select Address, hold down the Shift-key and select Class. Both objects should be selected now. We click on the “Create Instantiation” button and a dialog as shown in figure 8.23 should appear.
Figure 8.22: Adding an attribute to Employee
Figure 8.23: Adding an instantiation link between Address and Class
As we have selected the objects in the correct way, the dialog already specifies the object we want to create (Address in Class) and we can click directly on Ok. The new instantiation link will be added to the graph.
Figure 8.24: The resulting graph after commit
Now, we are satisfied with our changes and want to commit them in the server. So far, the changes have been stored in an internal buffer of the Graph Editor and have not been sent to the server. We click on the “Commit” button in the upper right corner. The Graph Editor generates now Telos frames for the added objects and sends them to the server. If we did not make an error, all changes should be consistent and accepted by the server. This is shown by the appearing message box “Changes committed”. If an error occurs, an error message will displayed instead. The graphical editing is an alternative to the textual editing via the Telos Editor. It is appropriate for incremental changes to a model. Larger changes should better be made via the Telos Editor or even to an external text file that is loaded via the File / Load Model facility of CBIva. If the changes were successfully told to the ConceptBase.cc server, the Graph Editor reloads the information of every visible object. In particular, the graphical types of the objects will be updated. As the object Address is declared as instance of Class, it will get the graphical type of a class, i.e. a turquoise box. The result is shown in figure 8.24. The object Employee is shown in the detailed component view, in this case the frame representation of the object is shown. As you can see, the attribute address is now also visible in the frame representation.
Lets assume that we need to ask the server for all Employees working for Angus. We open a new Telos Editor (see menu item Browse). Then, we define a new query class (AngusEmployees) as follows:
AngusEmployees in QueryClass isA Employee with
constraint
c: $ (this boss Angus) $
end
We can tell this query, so that it is stored in ConceptBase.cc and we can reuse it later, or we can just ask the query, i.e. the query will told temporarily and evaluated. If we ask the query, the answer is displayed in the Telos Editor field as well as in the history window. Figure 8.25 shows the ConceptBaseWorkbench containing the query class and the answer.
Figure 8.25: Query class and its answer
We can also execute this query from the Graph Editor. From the menu “Current connection” we select “Query to server”. A dialog we ask for the name of query class. If we have told the example query, we can type AngusEmployees in the text field and hit on the “Submit Query”. The query will be evaluated and the objects in the result will be shown in the list box. We can select the objects which should be added to the graph (multiple selection with the Shift-key is possible) and click on the “Show objects” button. The selected objects will be added to the graph, however with no connection to existing objects.
Both applications, CBIva and CB Graph Editor, can be used as an applet within a web browser with a plugin for JDK 1.4. To start the applications as applet, you have to specify inside the applet class of the program. For CBIva, the applet class is
i5.cb.workbench.CBIvaApplet.class
and for the CB Graph Editor, the main applet class is
i5.cb.graph.cbeditor.CBEditorApplet.class
For example, to include the CB Graph Editor as applet inside your web page, use the following applet tag:
<applet archive="cb.jar,jgl3.1.0.jar" code="i5.cb.graph.cbeditor.CBEditorApplet.class" width=10 height=10> </applet>
The archive parameter specifies the names of the archives to be loaded, the code parameter is the name of the applet class to be startet. As we have not specified a codebase parameter, the JAR files have to be located in the same directory as the HTML file. See link for more information on the applet tag.
The configuration options are stored in a file “.CBjavaInterface” in
the home directory of the user ( ~/ on UNIX or “Documents and Settings”
on Windows). The settings are stored automatically on exit.
You can edit the file manually with a normal text editor. It contains
name-value pairs in the format name=value. All options
can also be modified by the user interface, so it is not necessary
to edit this file.
frame” or “tree”).


